Lately I’ve been cleaning up some old projects that had lot of potential but I never had time to share appropiately to the community.
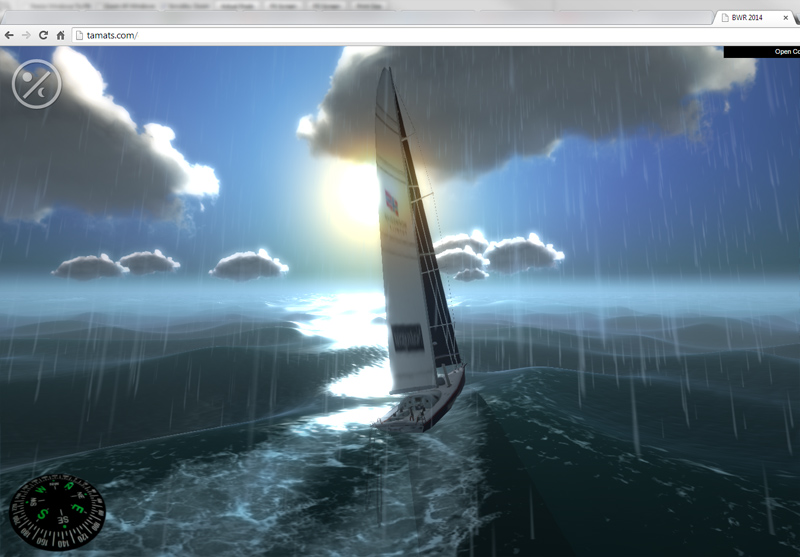
The first one is called Rendeer.js, it is my own 3D graphics engine for the web. It uses WebGL through my own low-level library litegl.js and it is meant to be easy to use and very dynamic. Right now I’ve been using it for the 3D game of the Barcelona World Race and I’m very happy with the results. Here is one screenshot:
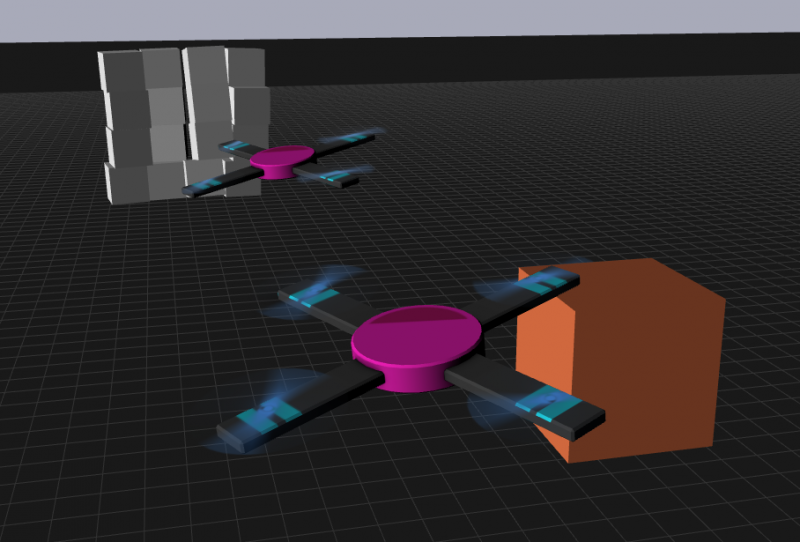
Another interesting project I uploaded was Collada.js, a Collada format parser that can work inside a webworker. It can extract meshes, skinning, animation and scene info.
I also have been improving a lot my old libraries like litegl.js (my low-level wrapper of WebGL which makes working with WebGL very easy), litescene.js (my not so easy 3D Graphics engine meant to be used with my own editor) and litegraph.js (my visual programming system), all of them are becoming very mature and ready for production. And I want to finish documenting litegui.js