This weekend (my last holidays weekend) was the Ludumdare 27, the compo where you have to make a game based on a given theme, alone, in 48 hours, without reusing existing code or assets.
I made “A DEUS”, an asynchronous multiplayer web game in Javascript/WebGL. You can try it clicking on the image.

I wanted to write a post-mortem with some of my thoughts about the game and the development process.
The Theme: 10 seconds
When the theme was announced I was turned down, it wasn’t a great theme and 10 seconds is too much time for some gameplay ideas (wario ware stuff) and too little for others (10 seconds per round?).
So I made a list of possible ways to adapt the theme:
- 10″ to fulfil a goal
- Successive rounds of 10″
- 10″ to watch the results of your actions
- Something changes in the world every 10″
- There is a 10″ delay in your actions
- Something only last for 10″
- 10″ is part of the story, not directly related to gameplay
None of them seem interesting at all, so I decided to ignore the them for a while, and went to sleep.
The look
The next day I was still hesitant of competing so spend the morning playing games and doing home stuff.
Then in the evening I decided to give it a try, and the best way to get excited was to think more visually.
So I went to behance.net and started watching cool images. And then I stumble upon some cool HUD images and felt it would be nice to do something like that. Futuristic HUDs ( Heads-Up Display ) are always easy to do from a technical point of view and that way I won’t have to create lots of artwork for the game. Here are the two images that inspired me:

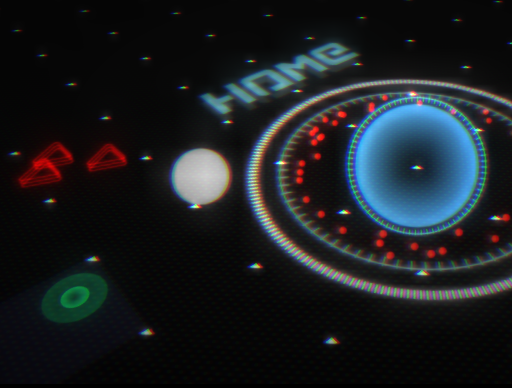
So I made a prototype in WebGL using my litegl library (which is very handy for this situations). I created some circular shapes spinning and some basic panning interaction, added the most basic glow effect and it looked like this:
I remember how long it took just to render the first plane. I was coding for more than an hour and all I got visible was an spinning cube. Luckily things start to move faster once you have set up your skeleton.
The Flow
I decided that instead of creating the game textures using photoshop I was going to do it programatically using the Canvas element of HTML5. I thought that doing it that way I could tune the shapes faster and reduce loading times to almost zero.
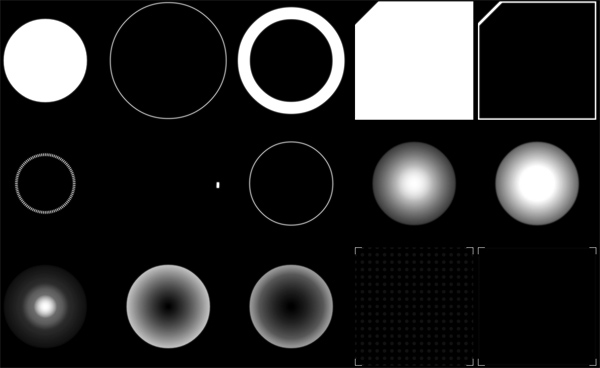
I created a class to create and store the textures. I created circles, dials, grids, patterns, all using basic geometric shapes and sometimes gradients.
I reused the same canvas for every one of them and uploaded the results to the GPU to save CPU memory, that way I could have lots of textures without a problem. Here is an example with some of them:
Then using additive blending I layered lots of planes with the textures, playing with subtle changes and smooth transitions. The result was starting to look very cool, and because it was additive blending I didn’t have to worry about sorting issues.
The Visuals
From there I started adding more a more visual effects, mostly inspired by images I found on the internet.
At 4 o’clock I had all the setting, it looked amazing, but there was no gameplay. You could select and move troops around in a space battlefield but there was no way I could fit that into the 10 seconds theme, so I went to sleep.
The Crunch
The next day I woke up not very inspired, I kept polishing the visuals (specular reflections, vignetting, color correction, …) but no gameplay yet.
There was no way I could fit an online multiplayer option in the game with less than one day, and programming AIs is not my strength, so I had to find a simple gameplay without too many complex interactions.
Then I thought about playing with orbits and physics, using something like Box2D but I knew that would take too much time and I probably would get stuck in some silly error for the rest of the day.
Then 5 hours prior to the deadline I decided to create an hybrid game, one player will control one ship and the other the rest. So it has to be shared screen, and the camera will bounce from player to player.
Sometimes what takes more effort are the silliest things, for example, having a title screen with help info, etc, that usually is hard to integrate in the game. Allowing to restart after one player wins, showing who won the game, those little details force you to create state machines, clean resets, etc, and they could make you loose lots of precious time.
The Result
The end game is interesting but not amazing. Visually is one of my best works, but the gameplay is confusing and not very interesting.
But know I have the framework to do something better, I probably will clean up the code a little and create a funnier game with different troops, more menus, options, etc.
Technical details
I used a Canvas for all the menus and text on the screen, then uploaded to the GPU every frame. This solution although it works fine could destroy the frame rate of any WebGL application in old computers. Even uploading every X frames it still drains the frame rate. I hope browser developers try to solve this issue somehow.
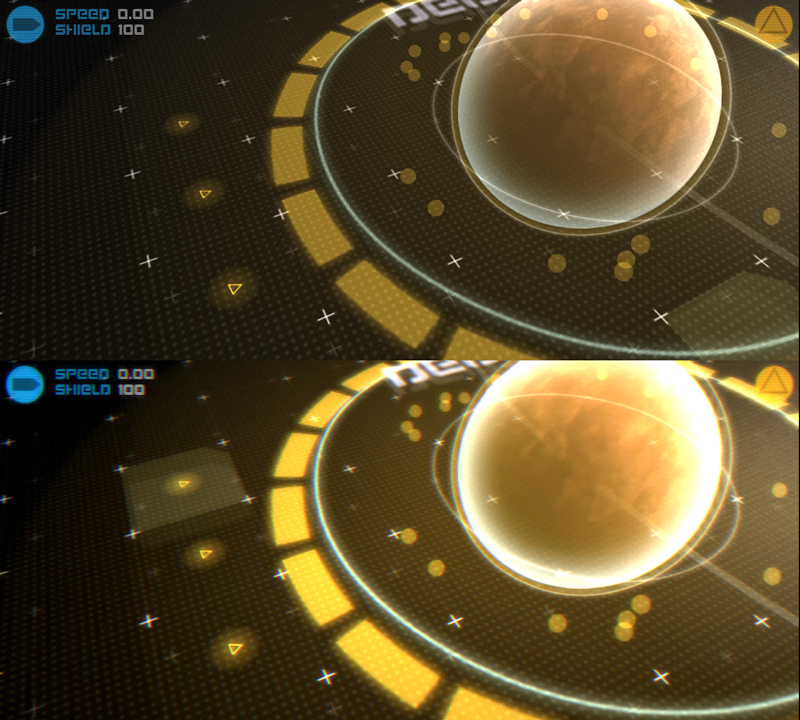
Its amazing what a nice Post-processing FX could do to a game. Here is a side by side comparison of the same frame with and without it:

And that is mostly all, I wan’t to improve the game, even changing core mechanics but I will do it in another folder.




Leave a Reply