One week ago I played with some friends to Tricky Towers in Nintendo Switch. It is a tetris-like game but with physics. I really enjoyed it so I decided to code my own.

Continue reading to know more about how I did it.
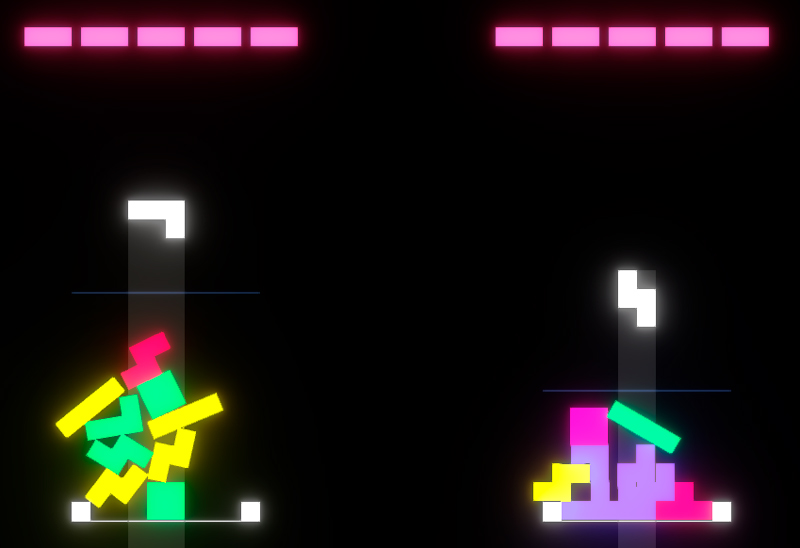
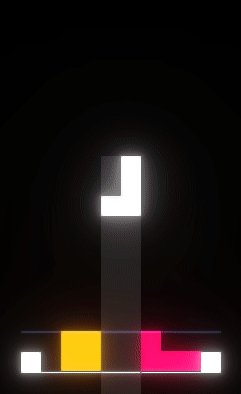
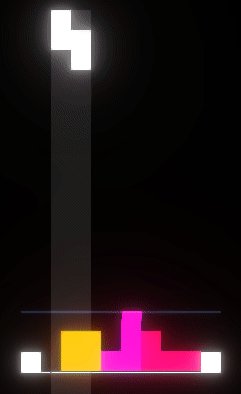
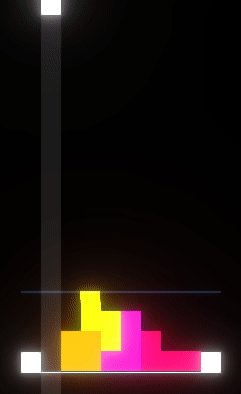
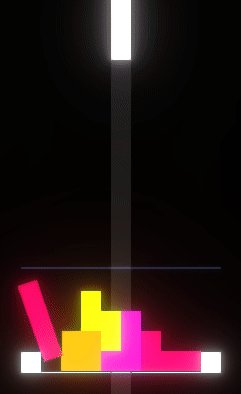
So the base idea of Tricky Towers is just to keep stacking blocks and avoiding any of them falling out of your play area, which is very narrow to force you to play right.

I thought that it shouldnt be so hard to code, I just needed a good Physics library and a way to spawn the blocks.
But it turned out it was trickier than I thought (as always).
I decided to use matter.js which is a nice physics 2D engine written in Javascript. It has all the features I need and the interface seems pretty clean.
It took me a while to have a stable system, mostly because depending how I created the blocks their behaviour was different. If I used a grid of boxes for every piece connected as compount shapes, they didnt behave correctly, but if I try to minimize the number of boxes per block it worked fine.
After tunning the physics parameters for a while I had it working, but then I realize the task was harder than I thought.
By default any tower created using physics will tend to fall apart quite fast, mostly due to imprecissions in the computations, and blocks slowly sliding away.
So Tricky Towers must have a system to fix blocks under certain conditions, but I couldnt find a clean way to do it.
Another problem is when blocks pass very close to other ones, in tetris you expect them to pass without touching but using physics they end up colliding and messing the game.

I tryed reducing the size, chamfering the corners, snapping to a grid, but nothing seems to work properly.
My guess is that Tricky Towers use a regular Tetris game system and only enables physics when it detects a collision, but even if that is true, it is still hard to see how they handle situations where leaning blocks could end up being aligned to the grid.
Any way, I will research a little bit more, meanwhile, feel free to enjoy playing it.
Leave a Reply