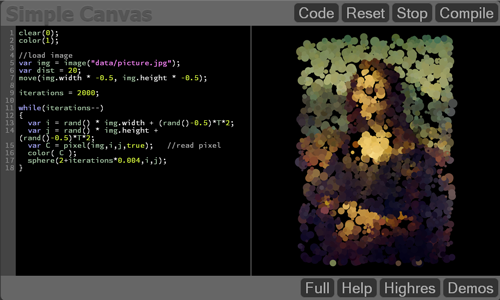
Today I’m going to talk about a tiny web app I coded the last week to create images and animations programatically, it is called Simplecanvas.

The idea is to create images using simple functions like move or drawImage, and test the results instantly by pressing control+enter.
Introduction
As a graphics programmer and pseudo-artist I’m always ashamed that if somebody ask me to code some kind of procedural image using simple shapes and algorithms, although I have the knowledge, I wouldnt have the tools to do it right away.
I can create an OpenGL application from scratch but to do a nice image it I will have to program first the framework with some useful functions like drawing circles, loading images and so. I have coded plenty of frameworks with different parts of that idea but none of them will fit for this specific purpose.
This kind of frameworks already exists (Processing for Java, openFrameworks or Cinder for C++) but I wanted something I could use right away without having to install anything.
Thats why I started thinking about creating my own little framework for fast coding graphics applications using Javascript and the Canvas element so it can be used right away just entering the site.
How does it works
You can code your image or animation similar to what I did in previous web experiments like hotcoding or mathnimatics.You code and you press control+enter to execute. There are lots of webs where you can code on the web and test it clicking a button, like jsfiddle, or webglplayground, even you can share your creations with the rest of the users.
But I wanted to make it simplier and more compact. I wanted to make it so simple that I could use to teach programming to people how doesnt know where to start.
This are some of the features:
- Full set of basic drawing functions, they wrap the regular canvas context functions, but if you want to use the context directly still you can.
- Random number generators (seeded, smoothed).
- Safe error handling (they check the values to ensure everything is right).
- Simplifies most of the annoying actions, like loading and image, reading a pixel of an image, defining colors, etc.
- Some basic hooks for events like mouse event and animation
After a while I saw that it was powerful enough to creating beautiful images, but the images where stuck in a 1000×500 pixels resolution, so I added a Highresolution function that will render your creation to a much bigger canvas scaling it to fit on it.
Here is an example of a generation:
And here is the code to generate it:
snapshot();
clear(0,0,0.1);
color(1);
push();
scale(3)
sphere(4);
lineWidth(4); //line width also affects arcs
for(var i = 0; i < 10; i++)
{
rotate(T*10);
color(rand(),0.1,0.2);
arc(8+i*5,180); //arc example
color(rand())
arc(8+i*5,190,181); //offset example
}
pop();
scale(-1.1,-1.1);
rotate(90);
drawSnapshot(0.4);
Future Work
I can't think of more improvements to the framework provided, but I think I can enhance the creativity by giving the user tools to interact with the canvas in a visual style. For instance, allowing to set points on the canvas by using the mouse, and retrieving those values using simple variables.

Leave a Reply