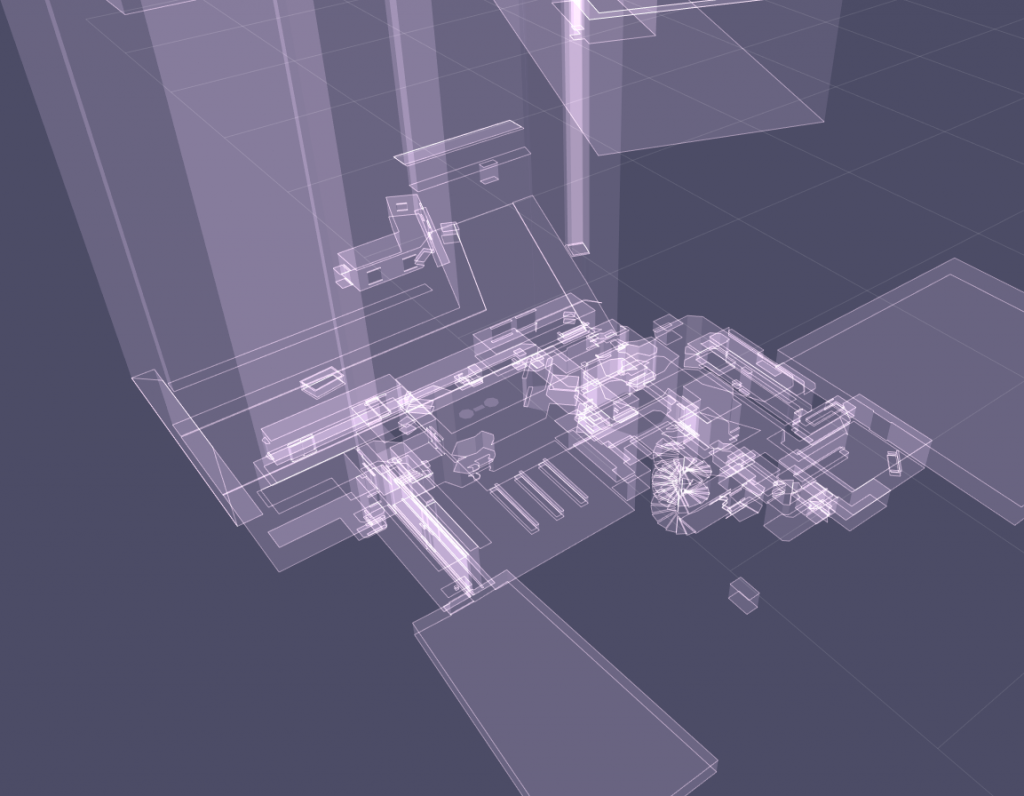
Today experiment is a .MAP visualizer, for maps created with the Build Engine (Duke Nukem 3D) created by Ken Silverman.
Category: webdevelopment
-
Web Experiment: SID 6581 Visualizer
I grew up listening to the music from my Commodore 64. As time goes by I still find those tunes interesting and I always wonder how did the musicians accomplish those sounds with such a limited hardware.
Last week I did this web experiment that visualizes the state changes in the chip synthetizer during the playback of any SID song. -
SillyServer.js another lib for my github
Sometime ago when I started playing with WebSockets I created a tiny server in nodejs that would bounce back all the packets received to all the connected users. I kept improving it and today I decided it would be nice to refactor,document and share it. I have upload it to github.
It comes with some handy functionalities like rooms, data storage, REST API to retrieve info about rooms, and with its own client library so you don’t need to memorize the API. I wouldnt recommend to use it on production, mostly because it is easy to hack, but it is handy to connect users in a website between them.
It is the one I use in my sharedcanvas web application.
-
Githubing all day long
Lately I’ve been cleaning up some old projects that had lot of potential but I never had time to share appropiately to the community.
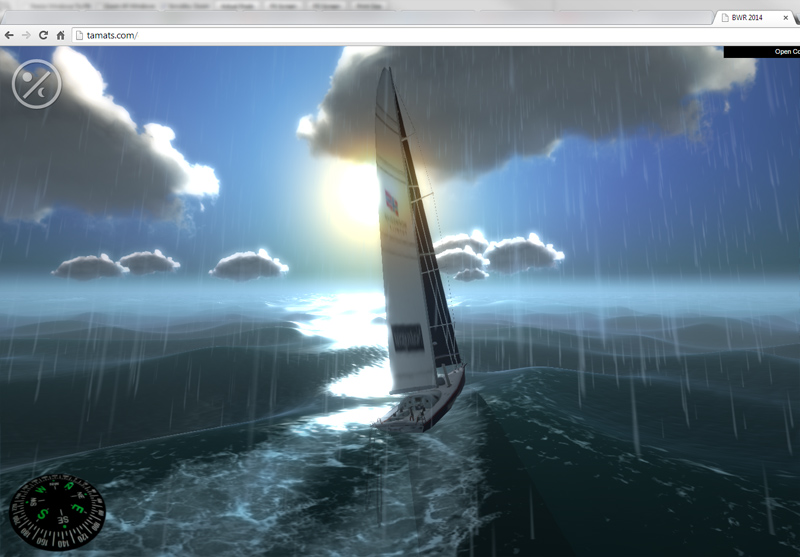
The first one is called Rendeer.js, it is my own 3D graphics engine for the web. It uses WebGL through my own low-level library litegl.js and it is meant to be easy to use and very dynamic. Right now I’ve been using it for the 3D game of the Barcelona World Race and I’m very happy with the results. Here is one screenshot:
Another interesting project I uploaded was Collada.js, a Collada format parser that can work inside a webworker. It can extract meshes, skinning, animation and scene info.
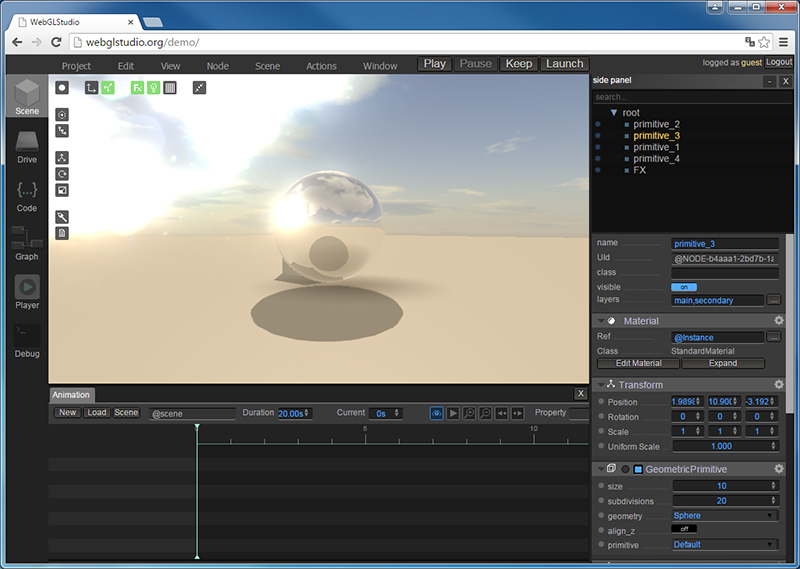
I also have been improving a lot my old libraries like litegl.js (my low-level wrapper of WebGL which makes working with WebGL very easy), litescene.js (my not so easy 3D Graphics engine meant to be used with my own editor) and litegraph.js (my visual programming system), all of them are becoming very mature and ready for production. And I want to finish documenting litegui.js
-
Canvas2DtoWebGL
Sometimes working with WebGL I miss having the freedom to use regular Canvas2D calls, the only solution in most cases is to create a secondary Canvas and upload it to the GPU in every frame, something that could be costly when the viewport is very big. For those situations I have created a library that adds most of the Canvas2D functions to a WebGL context, even some that where a little bit tricky to emulate (lineWidth…).
The performance is more or less the same as using the regular Canvas, the quality though is a little bit worse, but it opens the door to combine some of my existing libraries with WebGL capabilities.
Check it out in github
-
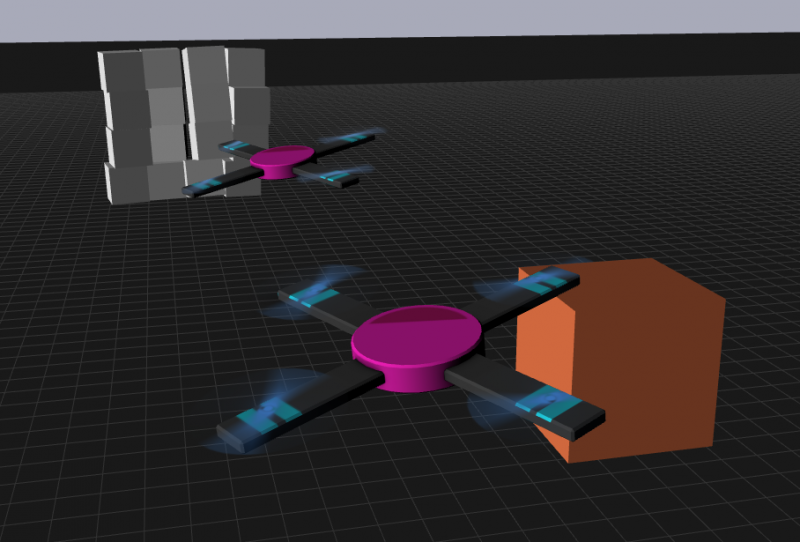
Web experiment: Drone physics
For a long time I wanted to try some 3D physics on the web. For that purpose there are two libraries around, Cannon.js which is written in JS from scratch, and Ammo.js which is a port of Bullet made using emscripten. I’ve been playing around with both of them, the performance of cannon could be improved (too much garbage generated in memory) and the interface of ammo is horrible (as all emscripten ports).
Play around with this demo, the controls are very hard and it is easy to start spinning uncontrollably, but Im pleased with the movement.
-
#MHD2014
This year for the Music Hack Day I wanted to do some visualization using WebGL. Some of my friends were doing a hack using a Maschine from Native Instruments so I decided to get the Midi messages (using the Web MIDI API) and visualize them somehow. This is the video of the presentation.
You can try the visualization here but without a MIDI keyboard sending events is quite boring.
-
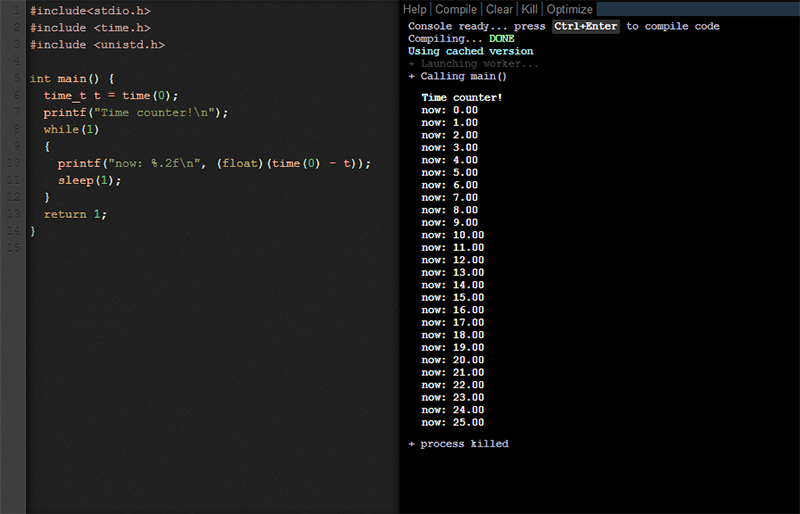
Coding C++ from the browser
Today I wanted to try a very basic web experiment that I had in mind for some time.
The idea was to code in C++ inside the browser and see the output right there.
Click the image to try it If you want to know how it is done read the full entry.
(more…) -
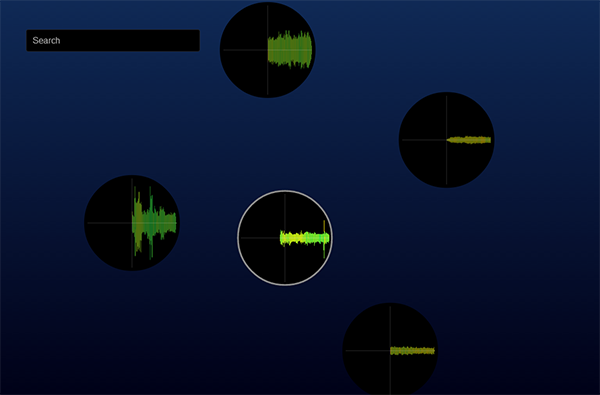
Pleasure.js, a fork from one of my apps!
Some years ago I coded an interesting web hack for the Music Hack Day 2011, a Freesound database explorer with visual feedback. For me it was just an excuse to explore more about the Canvas element in HTML5 so after the hack I didnt continue it, although some people told me it had lots of potential.
Today I discovered that somebody took the idea and polished and now it is in github. Check it out, the result is a very clear interface. I’m glad to see that one of my ideas went beyond me.

Pleasure.js by five23 -
Playing with the Emscripten port of Box2D
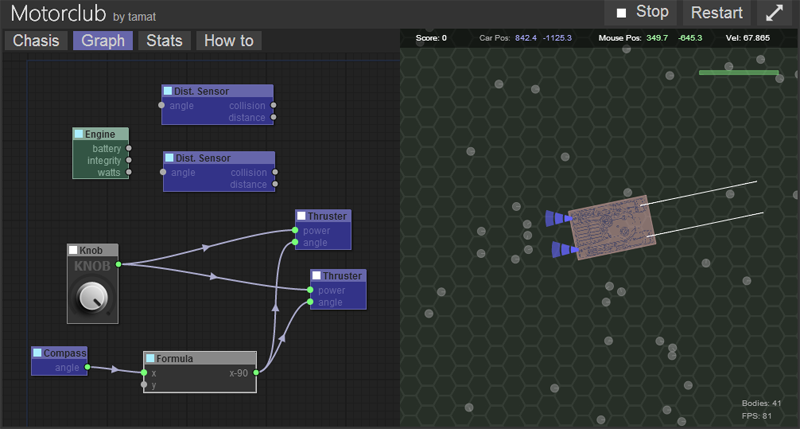
Some time ago I had the idea of porting the concept of a great old game called Mindrover to the web, as an excuse to do something with my LiteGraph.js library (a javascript to create modular graphs similar to PD).
Mindrover is a game where you design your vehicle to fulfill some challenges. You cannot directly control the vehicle during the challenge, instead you must add sensors and thrusters around the chasis of the vehicle and wire them to react according to your strategy. A very interesting and fun game. Sadly it seems that the mechanics of the game havent caught up with more developers.