I hate when coding a neat web application I stumble uppon a problem where due to a poor standard there is no clean solution.
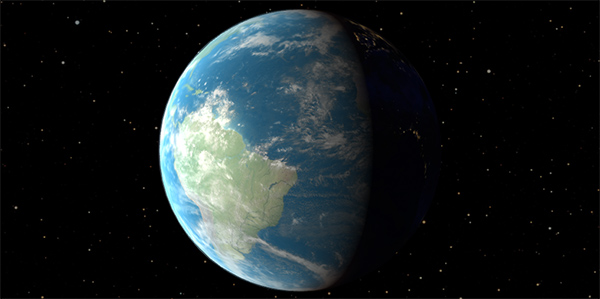
This weekend I was coding a planet shader for an idea I’ve been having lately, the problem when dealing with planet rendering is that you need very high resolution textures if you want to let the user get a close view. So I searched and found some 4K textures perfect for my scene.

WebGL and browser in general can handle well having huge textures (all the work is done natively), the problem is that when loading huge images you need to inform to the user about the loading progress, otherwise he doesnt know if the application is stuck. Well, at the time HTML5 doesnt provide a way to know the loading progress of images, there is no onprogress event.
Some hacks involve using XMLHttpRequest and then converting the image to string, which is out of the question when working with 4K images because you are breaking the chain by passing and processing huge amounts of data from javascript (even workers will have some blocking impact).
And there is no solution to this problem, the only solution is waiting so the standard acknowledges this problem and decides to solve it.
Leave a Reply