Last week I was in a one-day gamejam focused on weird input interfaces. I thought I could be cool to create a game where the players have to interact with something more tangible than gamepad buttons.

Last week I was in a one-day gamejam focused on weird input interfaces. I thought I could be cool to create a game where the players have to interact with something more tangible than gamepad buttons.

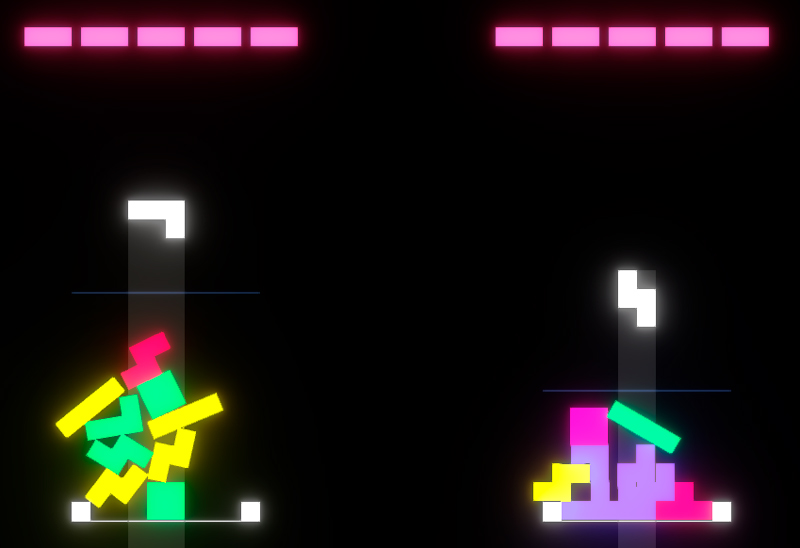
One week ago I played with some friends to Tricky Towers in Nintendo Switch. It is a tetris-like game but with physics. I really enjoyed it so I decided to code my own.

Continue reading to know more about how I did it.
(more…)Today experiment is a .MAP visualizer, for maps created with the Build Engine (Duke Nukem 3D) created by Ken Silverman.
I keep finding blog posts of people analyzing how different engines manage to render one single frame. So I decided to put them together here:
And from Engines
I grew up listening to the music from my Commodore 64. As time goes by I still find those tunes interesting and I always wonder how did the musicians accomplish those sounds with such a limited hardware.
Last week I did this web experiment that visualizes the state changes in the chip synthetizer during the playback of any SID song.
Being a developer after 40, by Adrian Kosmaczewski
Very inspirational talk about being a coder over the 40s.
I’ve collaborated with the Barcelona World Race event several times in the past. Last year they approached me because they wanted to have a new 3D renderer for the web to enhance their online game (which I coded 5 years ago). I forgot to create a propper entry in my blog so here it is. You can play with the demo.
Click in the image to see it in action, and if you want to know more about the development, read the rest of the entry.
(more…)
After three years of hard work I decided to release WebGLStudio last week, my 3D Online editor. There are still many things to improve and fix but I felt I would never reach a version that I feel is complete so instead of waiting I prefeer to publish it to get feedback and some help.
So far the reception has been awesome, lots of people have shown interest and right now the project in github has more than 1200 stars!
Now I have to do tutorial videos, feature videos, development documents describing the API and adding some features people has been asking me… lots of work to do!
Feel free to check the website and tryed for yourself.
Sometime ago when I started playing with WebSockets I created a tiny server in nodejs that would bounce back all the packets received to all the connected users. I kept improving it and today I decided it would be nice to refactor,document and share it. I have upload it to github.
It comes with some handy functionalities like rooms, data storage, REST API to retrieve info about rooms, and with its own client library so you don’t need to memorize the API. I wouldnt recommend to use it on production, mostly because it is easy to hack, but it is handy to connect users in a website between them.
It is the one I use in my sharedcanvas web application.
Some weeks ago I was invited to give a talk at the QIDV (a local informal event for game developers) with my friend Miguel about the game we did for the Global Gamejam 2015.
The talk is in spanish and the audio is not very good (and my diction doesnt help). It gives more insights about our working process besides the info I alwady wrote in this post.