Archive for the 'javascript' Category
Friday, September 26th, 2014
Sometimes working with WebGL I miss having the freedom to use regular Canvas2D calls, the only solution in most cases is to create a secondary Canvas and upload it to the GPU in every frame, something that could be costly when the viewport is very big. For those situations I have created a library that adds most of the Canvas2D functions to a WebGL context, even some that where a little bit tricky to emulate (lineWidth…).
The performance is more or less the same as using the regular Canvas, the quality though is a little bit worse, but it opens the door to combine some of my existing libraries with WebGL capabilities.
Check it out in github
Posted in coding, development, graphics, HTML5, javascript, webdevelopment, webgl | No Comments »
Thursday, September 25th, 2014
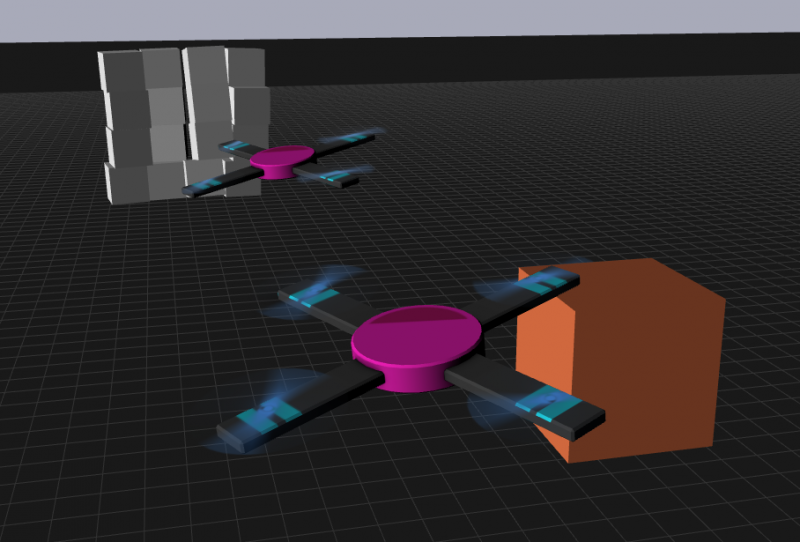
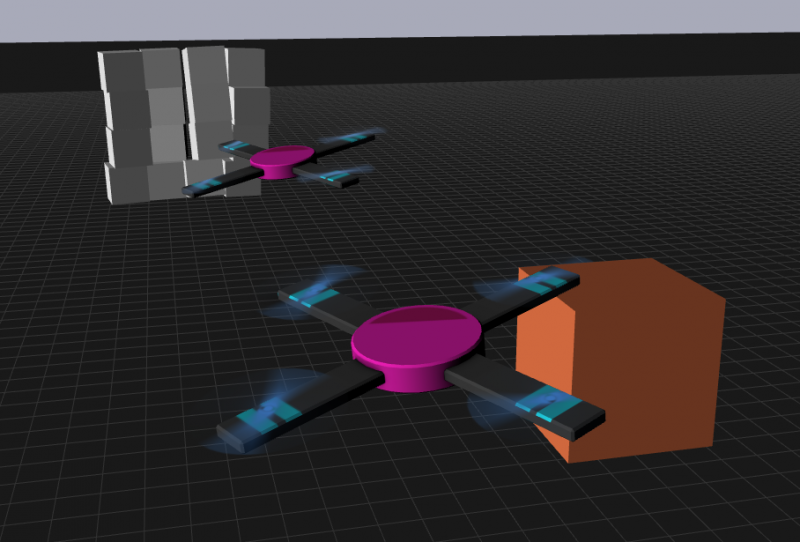
For a long time I wanted to try some 3D physics on the web. For that purpose there are two libraries around, Cannon.js which is written in JS from scratch, and Ammo.js which is a port of Bullet made using emscripten. I’ve been playing around with both of them, the performance of cannon could be improved (too much garbage generated in memory) and the interface of ammo is horrible (as all emscripten ports).

Play around with this demo, the controls are very hard and it is easy to start spinning uncontrollably, but Im pleased with the movement.
Posted in coding, gamedev, HTML5, javascript, webdevelopment, webgl | No Comments »
Wednesday, June 18th, 2014
This year for the Music Hack Day I wanted to do some visualization using WebGL. Some of my friends were doing a hack using a Maschine from Native Instruments so I decided to get the Midi messages (using the Web MIDI API) and visualize them somehow. This is the video of the presentation.
You can try the visualization here but without a MIDI keyboard sending events is quite boring.
Posted in coding, development, graphics, HTML5, javascript, webdevelopment, webgl | No Comments »
Tuesday, May 13th, 2014
Inspired by this post from Rich Geldreich, and after coding in WebGL for more than two years, I want to make a list of all the things I hate about WebGL graphics programming. Which doesnt mean I dont like WebGL, just that there are many fields to improve that should be addressed.
(more…)
Posted in coding, General, graphics, HTML5, javascript, webgl | No Comments »
Saturday, April 26th, 2014
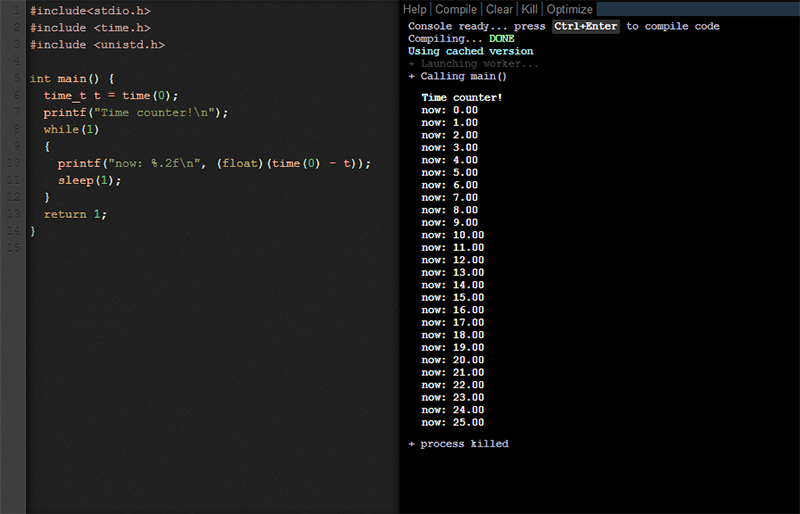
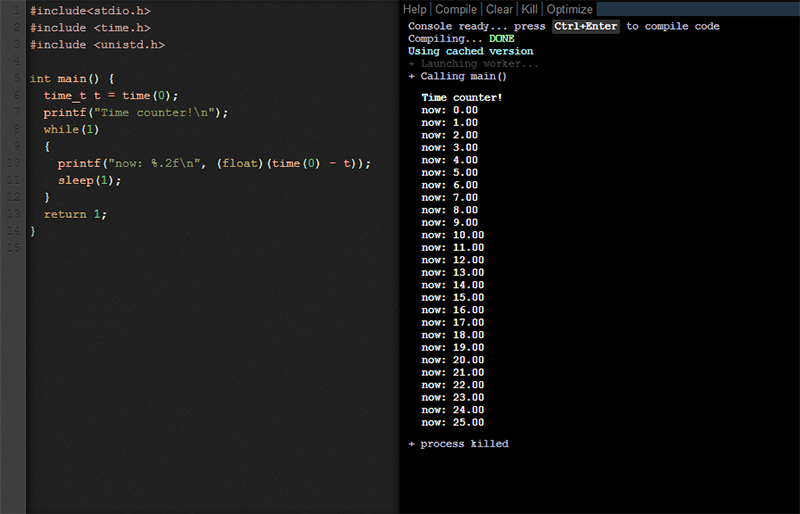
Today I wanted to try a very basic web experiment that I had in mind for some time.
The idea was to code in C++ inside the browser and see the output right there.

Click the image to try it
If you want to know how it is done read the full entry.
(more…)
Posted in coding, development, HTML5, javascript, webdevelopment | 7 Comments »
Sunday, March 30th, 2014
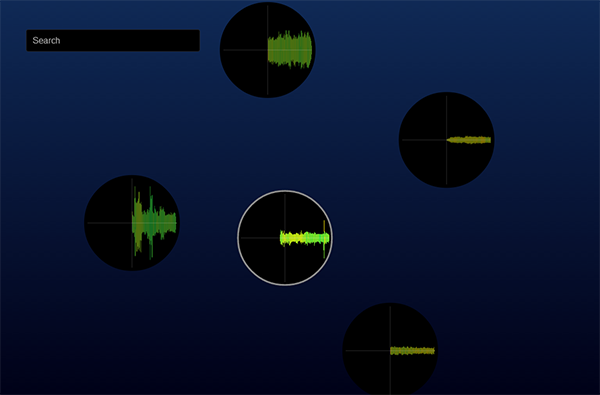
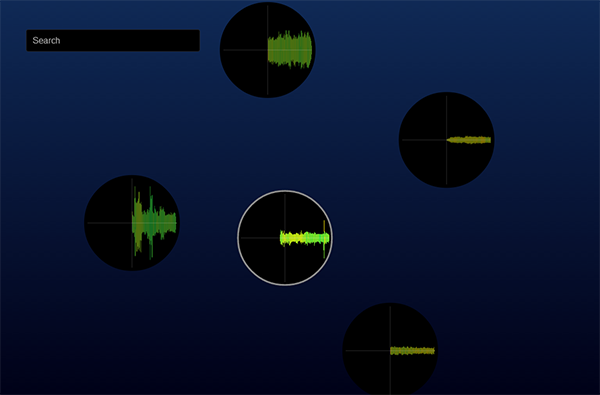
Some years ago I coded an interesting web hack for the Music Hack Day 2011, a Freesound database explorer with visual feedback. For me it was just an excuse to explore more about the Canvas element in HTML5 so after the hack I didnt continue it, although some people told me it had lots of potential.
Today I discovered that somebody took the idea and polished and now it is in github. Check it out, the result is a very clear interface. I’m glad to see that one of my ideas went beyond me.

Pleasure.js by five23
Posted in development, HTML5, javascript, webdevelopment | No Comments »
Saturday, September 21st, 2013
I was surprised but my A DEUS minigame made in 48 hours won the second position (from 1400 entries) in the graphics category thanks to the public votations.
Obviously I didnt ranked so well in the rest of the categories but that encouraged me to work harder next time and achieve a better position in other categories as well.
Posted in coding, development, gamedev, graphics, HTML5, javascript, quote, webgl | No Comments »
Monday, August 26th, 2013
This weekend (my last holidays weekend) was the Ludumdare 27, the compo where you have to make a game based on a given theme, alone, in 48 hours, without reusing existing code or assets.
I made “A DEUS”, an asynchronous multiplayer web game in Javascript/WebGL. You can try it clicking on the image.

Click in the image to play the game
I wanted to write a post-mortem with some of my thoughts about the game and the development process.
(more…)
Posted in coding, development, gamedev, graphics, HTML5, javascript, webgl | 2 Comments »
Saturday, July 20th, 2013
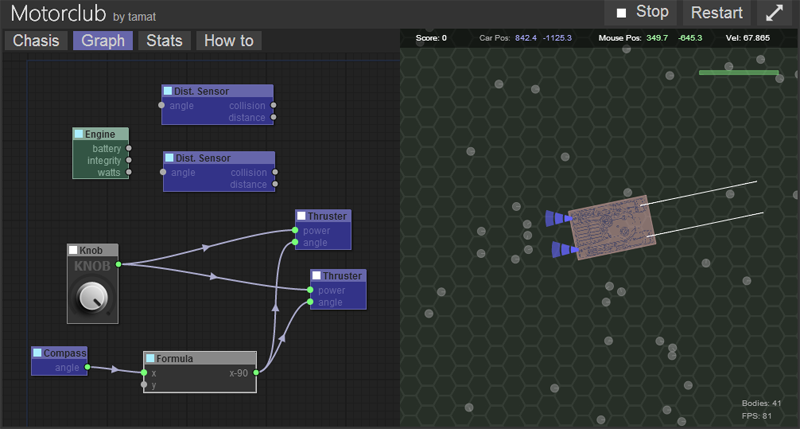
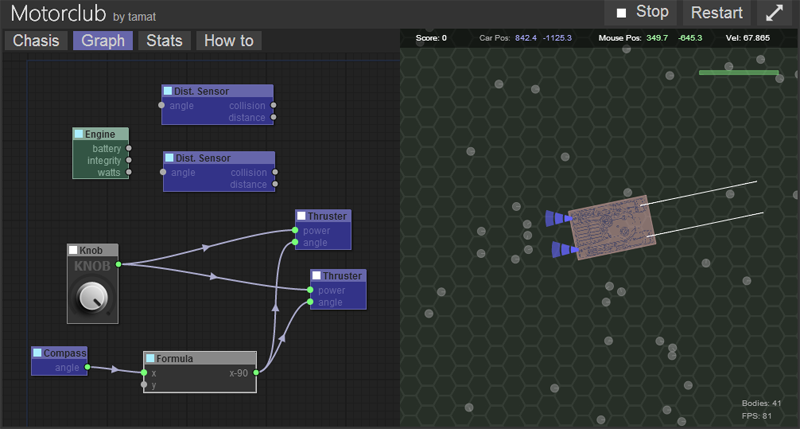
Some time ago I had the idea of porting the concept of a great old game called Mindrover to the web, as an excuse to do something with my LiteGraph.js library (a javascript to create modular graphs similar to PD).

Mindrover is a game where you design your vehicle to fulfill some challenges. You cannot directly control the vehicle during the challenge, instead you must add sensors and thrusters around the chasis of the vehicle and wire them to react according to your strategy. A very interesting and fun game. Sadly it seems that the mechanics of the game havent caught up with more developers.
(more…)
Posted in coding, HTML5, javascript, webdevelopment | 4 Comments »
Tuesday, July 9th, 2013
I have improved Simplecanvas so now it has some basic 3D rendering functions, check the latest entries in the gallery to see the syntax.
It is a pity that I can’t use WebGL (I want to keep it as compatible as possible, specially for iOS), otherwise I could make something more like processing.

Posted in coding, development, graphics, HTML5, javascript, quote, webgl | No Comments »